
- #Start swagger editor how to
- #Start swagger editor install
- #Start swagger editor code
- #Start swagger editor download
This can be started in a new terminal using: If the host server is set as localhost and port number is not modified in app.js file, then the server is started at: Now the swagger UI can be used to further develop our REST APIs. The server is basically ready now and can be started using this command to be executed in project root: This will create the project directory with following items and a README.md file in each of them: This will ask the user to select a framework for developing the REST APIs. Next, we will create a project using the following command: Use of '-g' flag will ensure the module is installed globally. For installing swagger using Node package manager execute the following command:
#Start swagger editor install
In this section, we will install swagger, setup the swagger UI and generate server side and client SDK using it. The above can be done during maven build during swagger maven plugin.

#Start swagger editor code
It provides a powerful and actively developed ecosystem of tools around this formal specification like code generators and editors. Swagger is a set of rules/specifications for a format describing REST APIs. Introduction - Installation - Setup (Developing in Node.js) Since the Documentation for swagger is new, you may need to create initial versions of those related topics.

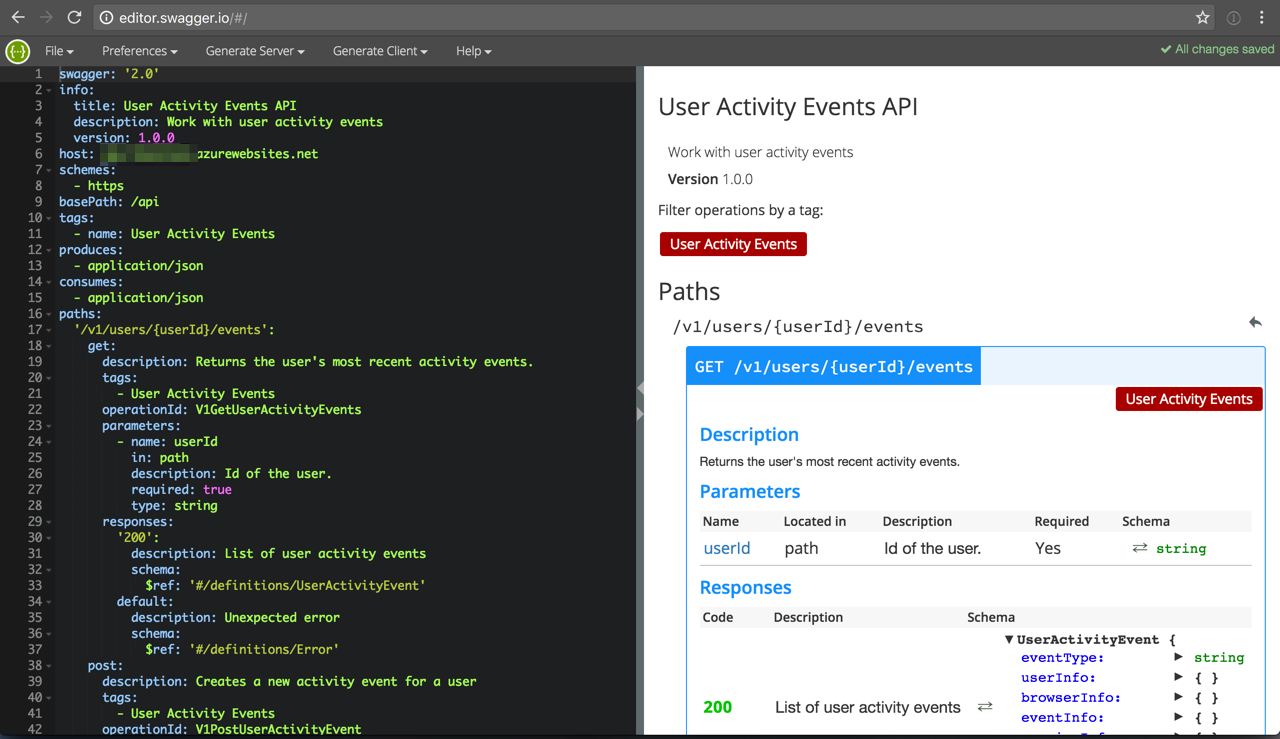
It should also mention any large subjects within swagger, and link out to the related topics. Swagger Codegen – allows developers to generate client library code for different platforms.This section provides an overview of what swagger is, and why a developer might want to use it. The first open-source editor visually renders OAS/ Swagger definition with error handling and real-time feedback. Swagger Editor – enables to write API documentation, design and describe new APIs, and edit the existing ones.
#Start swagger editor download
If this is your first time using Swagger Inspector, and you're trying to inspect an API behind a firewall, you'll need to download the Swagger Inspector Chrome extension.
#Start swagger editor how to
How to Perform a Basic API Test In 3 Steps Similarly, it is asked, how do I test swagger API locally? Swagger Editor can be run locally or accessed on the Web. The Swagger Editor is an open source editor to design, define and document RESTful APIs in the Swagger Specification.

One may also ask, is swagger editor free? Download Swagger Editor. The interactive, browser-based Swagger Editor is built in.

Use the CLI to create and manage projects.


 0 kommentar(er)
0 kommentar(er)
